Design Objective: Create a unique app that solves a problem. Design the app’s logo and matching iconography for all aspects of the user interface. Produce a functioning prototype of the app and use it to conduct a survey for user testing. Then compile all findings and research into a branded booklet.
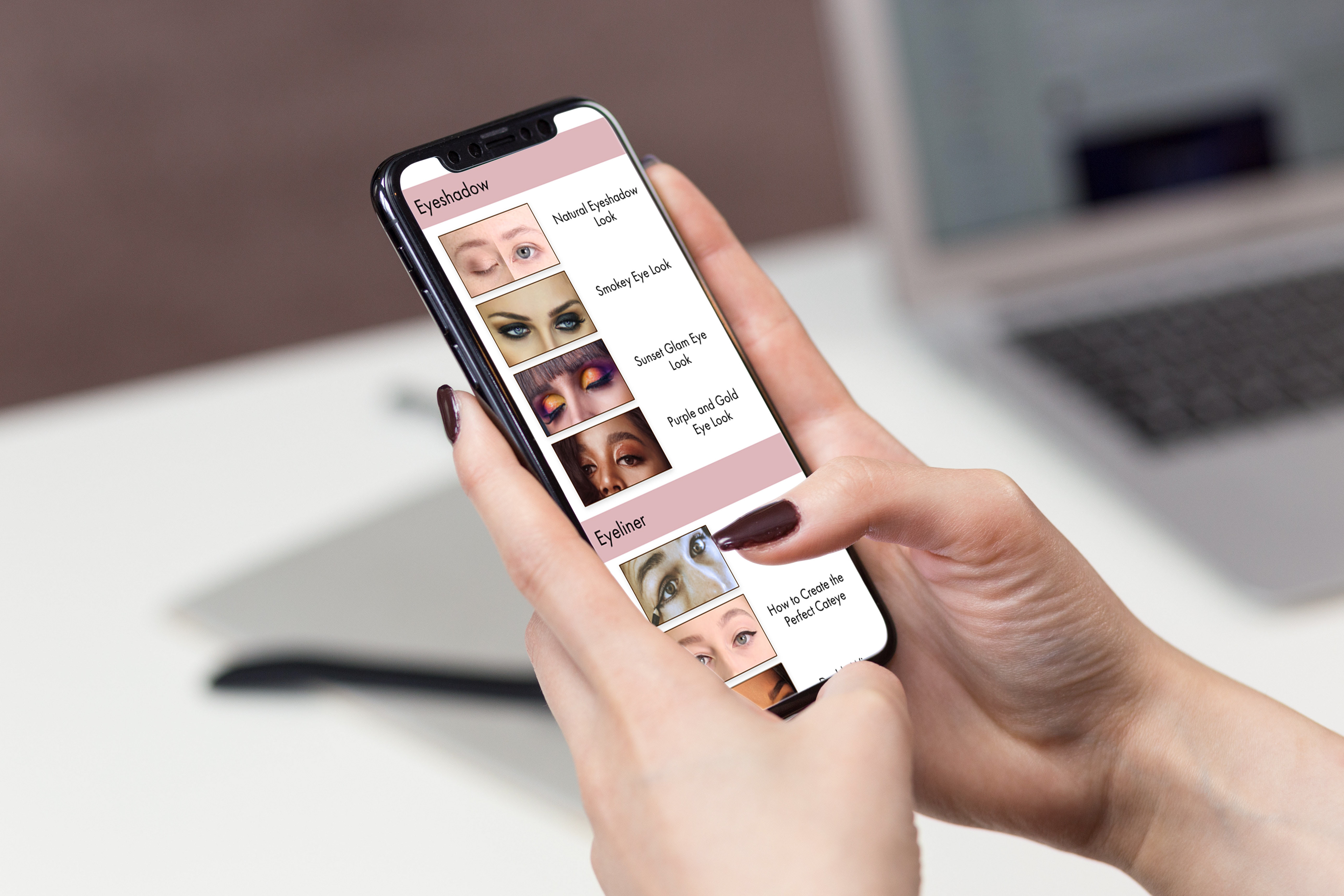
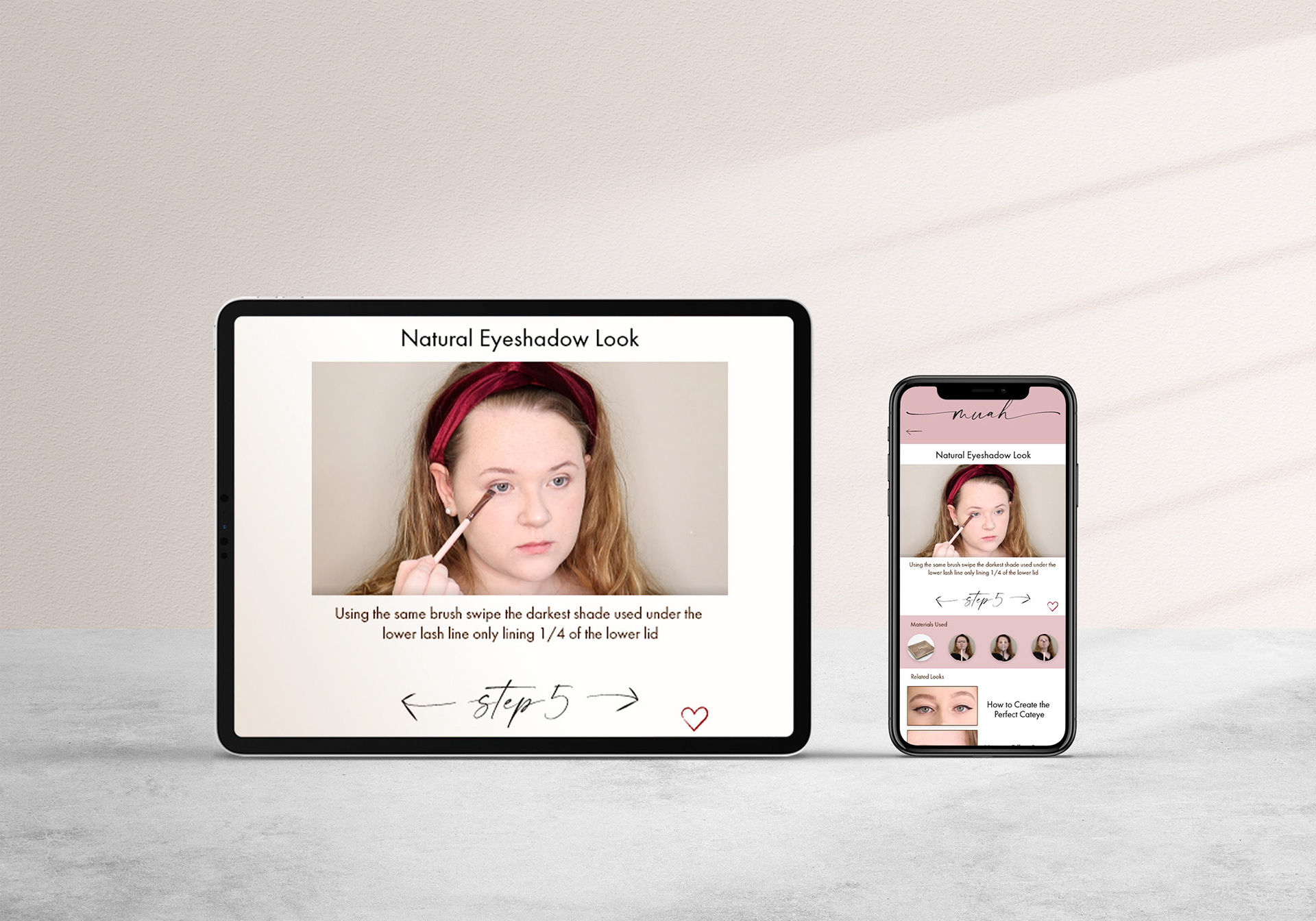
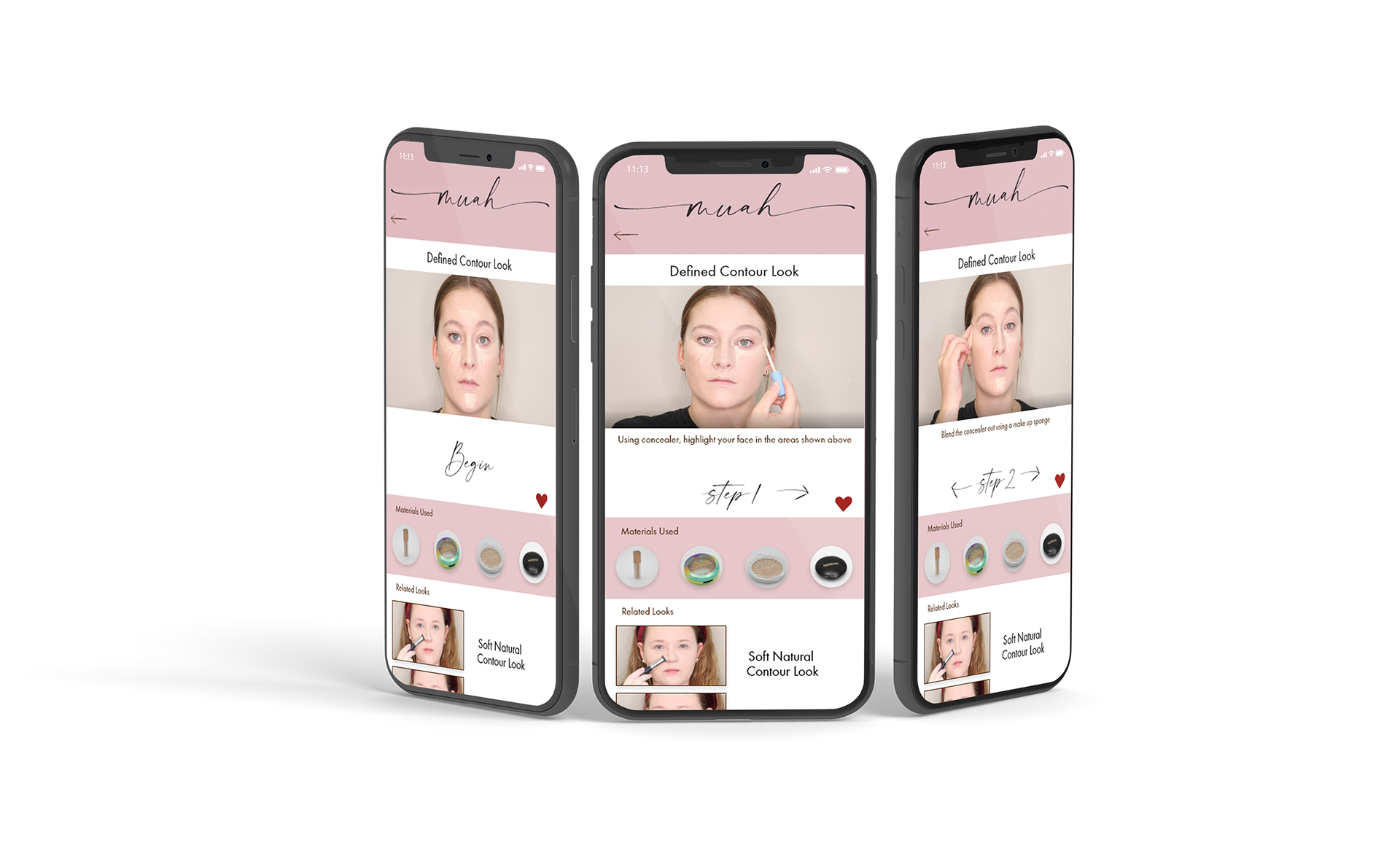
Design Brief: M.U.A.H. is an acronym for Makeup Application Help and is meant to help a makeup novice or curious creative easily apply their makeup. M.U.A.H.’s logo is a simple continuous line drawing meant to encompass each section of the face. By using a neutral color palette, M.U.A.H. represents anyone of any ethnicity or background. The palette includes warm black, browns, tans, and soft pinks to keep the focus on the makeup and cultivates creativity within the user. Each icon was created with a rough organic quality to signify how the makeup looks in its natural state. This style is carried through every aspect of M.U.A.H. from the login to the payment screen. M.U.A.H. is a subscription-based app updated monthly that allows users to quickly recreate a variety of makeup looks ranging from simple to complex. Upon logging in, a user is prompted to purchase the app for a monthly fee of $1.99. A free version of the app contains basic looks with instructions for looks for a makeup beginner. If a user were to purchase the full version, it allows access to more categories with more looks to choose from. M.U.A.H. has a simple two-screen design with a swipe feature to get participants from the vanity screen where favorite looks may be saved, to the browse screen, allowing users to search for more looks to create. Once a look has been selected, the user simply taps Begin and is guided through the process via short looping videos that apply the makeup simultaneously, paired with a short description of the action. Navigating through each step is achieved by clicking the right or left arrows and the small heart in the bottom right allows that look to be saved to the vanity screen for later access. M.U.A.H. makes makeup simple by offering a visual materials list and suggests related looks to try below the current one.